Главная » Скрипты для uCoz » Другие скрипты » Красивый Вид комментариев для uCoz (5 штук)
Красивый Вид комментариев для uCoz (5 штук)
·
5 видов коментариев сверстал нам Rulez-dn22
И так приступим к установке.
Установим первоначальный нужный html код по этому пути: Панель управления > Дизайн > Управление дизайном Ю Комментарии > Вид комментариев (удаляем старый код и устанавливаем новый):
Теперь нам нужно выбрать один из пяти дизайнов, Но код уже вставляем ПУ>Дизайн>CSS и в конце кода CSS вставляем нужный нам код(под картинкой):
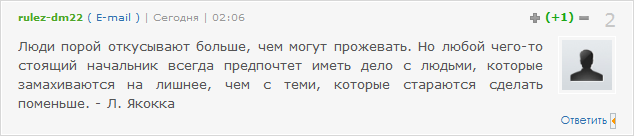
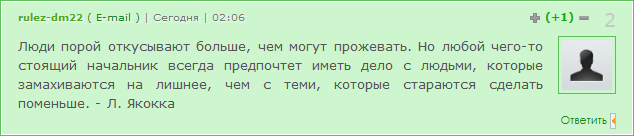
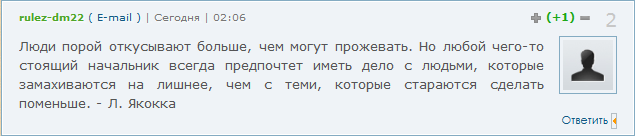
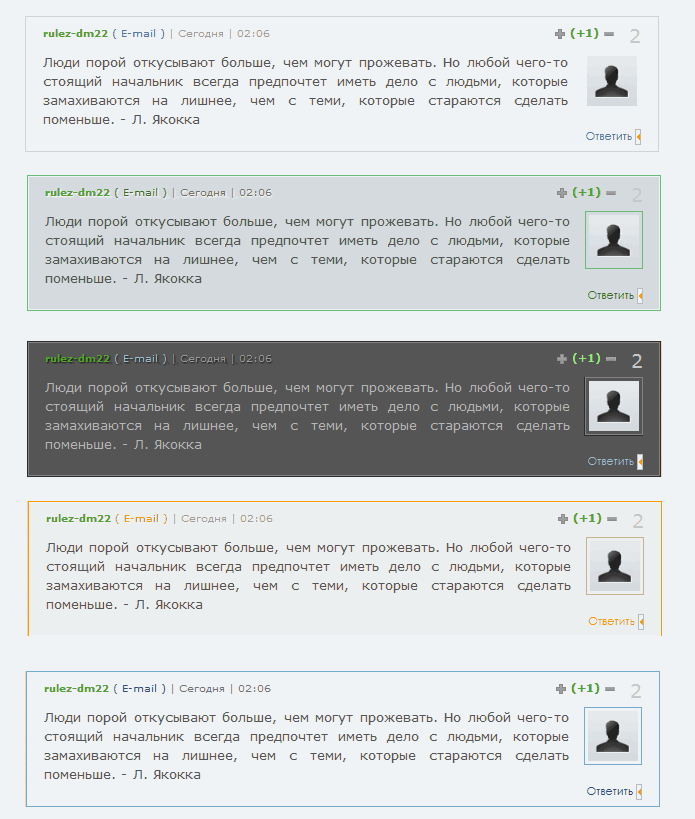
№1 Белый вид комментариев

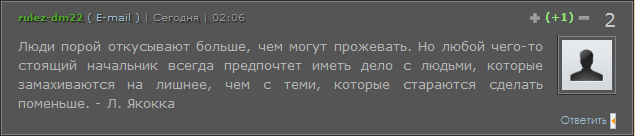
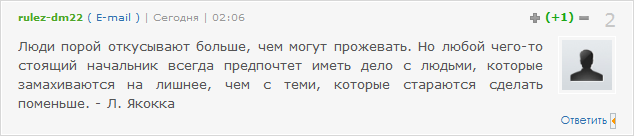
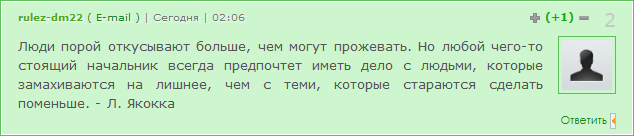
№2 Черный вид комментариев

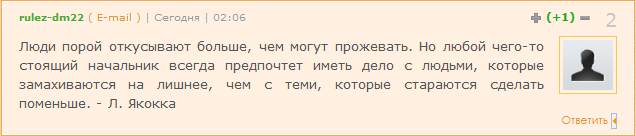
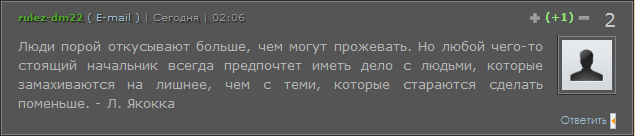
№3 Оранжевый вид комментариев

/* Comments Style */
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
outline: 1px solid #ffa24a;
border: 1px solid #fff;
}
.cBlock1 {background: #fff0e1;}
.cBlock2 {background: #fff4db;}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#e98d34;}
.vid_comments_os a:hover {color:#2222be;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#999;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
border: 1px solid #f6c65d;
}
.vc_center {
color:#555;
width:100%;
}
.vcc_otvet {
color:#555;
padding: 5px 5px 5px 5px;
background: #fff;
border: 1px solid #f6c65d;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #888;}
.red {color: #a71a1a;}
.gren {color: #1da71a;}
.grey {color: #999;}
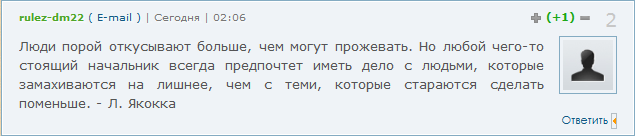
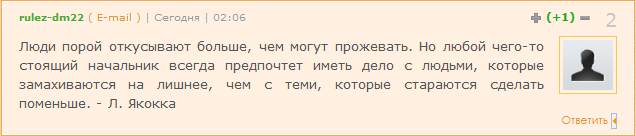
№4 Голубой Синий вид комментариев

№5 Зеленый вид комментариев

По всем вопросам обращаться в skype: Qiborg
Последние темы на форуме:
И так приступим к установке.
Установим первоначальный нужный html код по этому пути: Панель управления > Дизайн > Управление дизайном Ю Комментарии > Вид комментариев (удаляем старый код и устанавливаем новый):
Code
<div class="$CLASS$">
<div class="vid_comments_os">
<div class="vc_top">
<div class="vc_name"><strong>$USERNAME$ $NAME$</strong><a href="../$EMAIL_JS$" title="Email"> ( E-mail )</a><span> | $DATE$ | $TIME$</span></div>
<div class="vc_nomer"><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$">$NUMBER$</a> </div>
<div class="vc_reiting">
<a href="../$GOOD_COMMENT_URL$"><img src="http://www.center-dm.ru/ucoz/vid_coment/plus_01.gif" alt="+" title="Хороший пост"/></a>
<span class="post_r">($COMMENT_RATING$)</span>
<a href="../$BAD_COMMENT_URL$"><img src="http://www.center-dm.ru/ucoz/vid_coment/minuc_01.gif" alt="-" title="Плохой пост"/></a>
<img src="http://www.center-dm.ru/ucoz/vid_coment/plus_02.png" alt="+" title="Хороший пост"/>
<span class="post_r">($COMMENT_RATING$)</span>
<img src="http://www.center-dm.ru/ucoz/vid_coment/minuc_02.png" alt="-" title="Плохой пост"/>
<img src="http://www.center-dm.ru/ucoz/vid_coment/plus_02.png" alt="+" title="Хороший пост"/>
<span class="red">($COMMENT_RATING$)</span>
<img src="http://www.center-dm.ru/ucoz/vid_coment/minuc_02.png" alt="-" title="Плохой пост"/>
</div>
</div>
<div class="vc_center"><a href="../$PROFILE_URL$" title="$USERNAME$"><img class="coment_avatar" alt="" src="../$USER_AVATAR_URL$" /></a><a href="../$PROFILE_URL$" title="$USERNAME$"><img class="coment_avatar" alt="" src="http://www.center-dm.ru/site/no_avatar.jpg" /></a><img class="coment_avatar" alt="" src="http://www.center-dm.ru/site/no_avatar.jpg" />$MESSAGE$</div>
<div class="vcc_otvet"><strong>Ответ</strong>: $ANSWER$</div>
<div class="vc_bottom"><a href="../$ANSWER_URL$">Ответить</a> $MODER_PANEL$</div>
</div>
</div>
<div class="vid_comments_os">
<div class="vc_top">
<div class="vc_name"><strong>$USERNAME$ $NAME$</strong><a href="../$EMAIL_JS$" title="Email"> ( E-mail )</a><span> | $DATE$ | $TIME$</span></div>
<div class="vc_nomer"><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$">$NUMBER$</a> </div>
<div class="vc_reiting">
<a href="../$GOOD_COMMENT_URL$"><img src="http://www.center-dm.ru/ucoz/vid_coment/plus_01.gif" alt="+" title="Хороший пост"/></a>
<span class="post_r">($COMMENT_RATING$)</span>
<a href="../$BAD_COMMENT_URL$"><img src="http://www.center-dm.ru/ucoz/vid_coment/minuc_01.gif" alt="-" title="Плохой пост"/></a>
<img src="http://www.center-dm.ru/ucoz/vid_coment/plus_02.png" alt="+" title="Хороший пост"/>
<span class="post_r">($COMMENT_RATING$)</span>
<img src="http://www.center-dm.ru/ucoz/vid_coment/minuc_02.png" alt="-" title="Плохой пост"/>
<img src="http://www.center-dm.ru/ucoz/vid_coment/plus_02.png" alt="+" title="Хороший пост"/>
<span class="red">($COMMENT_RATING$)</span>
<img src="http://www.center-dm.ru/ucoz/vid_coment/minuc_02.png" alt="-" title="Плохой пост"/>
</div>
</div>
<div class="vc_center"><a href="../$PROFILE_URL$" title="$USERNAME$"><img class="coment_avatar" alt="" src="../$USER_AVATAR_URL$" /></a><a href="../$PROFILE_URL$" title="$USERNAME$"><img class="coment_avatar" alt="" src="http://www.center-dm.ru/site/no_avatar.jpg" /></a><img class="coment_avatar" alt="" src="http://www.center-dm.ru/site/no_avatar.jpg" />$MESSAGE$</div>
<div class="vcc_otvet"><strong>Ответ</strong>: $ANSWER$</div>
<div class="vc_bottom"><a href="../$ANSWER_URL$">Ответить</a> $MODER_PANEL$</div>
</div>
</div>
Теперь нам нужно выбрать один из пяти дизайнов, Но код уже вставляем ПУ>Дизайн>CSS и в конце кода CSS вставляем нужный нам код(под картинкой):
№1 Белый вид комментариев

Code
/* Comments Style */
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
outline: 1px solid #d7d7d7;
border: 1px solid #fff;
}
.cBlock1 {background: #f6f6f6;}
.cBlock2 {background: #e5e5e5;}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#2e6fac;}
.vid_comments_os a:hover {color:#31ac2e;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#999;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
border: 1px solid #fff;
}
.vc_center {
color:#555;
width:100%;
}
.vcc_otvet {
color:#555;
padding: 5px 5px 5px 5px;
background: #fff;
border: 1px solid #d7d7d7;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #888;}
.red {color: #a71a1a;}
.gren {color: #1da71a;}
.grey {color: #999;}
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
outline: 1px solid #d7d7d7;
border: 1px solid #fff;
}
.cBlock1 {background: #f6f6f6;}
.cBlock2 {background: #e5e5e5;}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#2e6fac;}
.vid_comments_os a:hover {color:#31ac2e;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#999;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
border: 1px solid #fff;
}
.vc_center {
color:#555;
width:100%;
}
.vcc_otvet {
color:#555;
padding: 5px 5px 5px 5px;
background: #fff;
border: 1px solid #d7d7d7;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #888;}
.red {color: #a71a1a;}
.gren {color: #1da71a;}
.grey {color: #999;}
№2 Черный вид комментариев

Code
/* Comments Style */
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
}
.cBlock1 {background: #555;}
.cBlock2 {background: #333;}
.coment_avatar,
.cBlock1,
.cBlock2 {
outline: 1px solid #2c2c2c;
border: 1px solid #838383;
}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#9cbdd3;}
.vid_comments_os a:hover {color:#87dd85;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #111;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#999;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#b5b5b5;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
}
.vc_center {
color:#b5b5b5;
width:100%;
}
.vcc_otvet {
color:#ececec;
padding: 5px 5px 5px 5px;
background: #7d7d7d;
border: 1px solid #959595;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #858585;}
.red {color: #ef7575;}
.gren {color: #8fef75;}
.grey {color: #999;}
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
}
.cBlock1 {background: #555;}
.cBlock2 {background: #333;}
.coment_avatar,
.cBlock1,
.cBlock2 {
outline: 1px solid #2c2c2c;
border: 1px solid #838383;
}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#9cbdd3;}
.vid_comments_os a:hover {color:#87dd85;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #111;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#999;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#b5b5b5;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
}
.vc_center {
color:#b5b5b5;
width:100%;
}
.vcc_otvet {
color:#ececec;
padding: 5px 5px 5px 5px;
background: #7d7d7d;
border: 1px solid #959595;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #858585;}
.red {color: #ef7575;}
.gren {color: #8fef75;}
.grey {color: #999;}
№3 Оранжевый вид комментариев

Code
/* Comments Style */
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
outline: 1px solid #ffa24a;
border: 1px solid #fff;
}
.cBlock1 {background: #fff0e1;}
.cBlock2 {background: #fff4db;}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#e98d34;}
.vid_comments_os a:hover {color:#2222be;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#999;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
border: 1px solid #f6c65d;
}
.vc_center {
color:#555;
width:100%;
}
.vcc_otvet {
color:#555;
padding: 5px 5px 5px 5px;
background: #fff;
border: 1px solid #f6c65d;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #888;}
.red {color: #a71a1a;}
.gren {color: #1da71a;}
.grey {color: #999;}
№4 Голубой Синий вид комментариев

Code
/* Comments Style */
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
outline: 1px solid #84ABC2;
border: 1px solid #fff;
}
.cBlock1 {background: #eff3f7;}
.cBlock2 {background: #dbe8f6;}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#115882;}
.vid_comments_os a:hover {color:#2222be;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#777;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
border: 1px solid #84ABC2;
}
.vc_center {
color:#555;
width:100%;
}
.vcc_otvet {
color:#555;
padding: 5px 5px 5px 5px;
background: #fff;
border: 1px solid #84ABC2;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #888;}
.red {color: #a71a1a;}
.gren {color: #1da71a;}
.grey {color: #999;}
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
outline: 1px solid #84ABC2;
border: 1px solid #fff;
}
.cBlock1 {background: #eff3f7;}
.cBlock2 {background: #dbe8f6;}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#115882;}
.vid_comments_os a:hover {color:#2222be;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#777;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
border: 1px solid #84ABC2;
}
.vc_center {
color:#555;
width:100%;
}
.vcc_otvet {
color:#555;
padding: 5px 5px 5px 5px;
background: #fff;
border: 1px solid #84ABC2;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #888;}
.red {color: #a71a1a;}
.gren {color: #1da71a;}
.grey {color: #999;}
№5 Зеленый вид комментариев

Code
/* Comments Style */
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
outline: 1px solid #60bd5c;
border: 1px solid #fff;
}
.cBlock1 {background: #cdf6ce;}
.cBlock2 {background: #ebffeb;}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#1d821f;}
.vid_comments_os a:hover {color:#1d5882;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#777;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
border: 1px solid #60bd5c;
}
.vc_center {
color:#555;
width:100%;
}
.vcc_otvet {
color:#555;
padding: 5px 5px 5px 5px;
background: #fff;
border: 1px solid #60bd5c;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #888;}
.red {color: #a71a1a;}
.gren {color: #1da71a;}
.grey {color: #999;}
.cBlock1,
.cBlock2 {
float:left;
overflow: hidden;
width:100%;
margin-bottom: 15px;
outline: 1px solid #60bd5c;
border: 1px solid #fff;
}
.cBlock1 {background: #cdf6ce;}
.cBlock2 {background: #ebffeb;}
.vid_comments_os {
float:left;
width:95%;
padding: 5px 15px 5px 16px;
}
.vid_comments_os a:link,
.vid_comments_os a:visited {color:#1d821f;}
.vid_comments_os a:hover {color:#1d5882;}
img {border: none; }
a {outline: none; text-decoration:none!important; }
.vc_top {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
.vc_name {
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
float:left;
padding: 3px 0px 0px 0px;
}
.vc_name strong {color:#4EA62C;}
.vc_name span {color:#777;}
.vc_reiting {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
}
.vc_reiting img {float:left; padding-top: 6px;}
.vc_reiting span {float:left; padding: 2px 5px 0px 5px; font-weight: bold;}
.vc_nomer {
font: 11px Verdana,Arial,Helvetica, sans-serif;
float:right;
font-size:19px;
margin-left: 15px;
}
.vc_nomer a:link,
.vc_nomer a:visited {color:#C7C7C7;}
.vc_nomer a:hover {color:#2C68A6;}
.vc_center {
float:left;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:100%;
}
.coment_avatar{
float:right;
width:50px;
height:50px;
padding:3px;
margin: 0px 0px 10px 15px;
border: 1px solid #60bd5c;
}
.vc_center {
color:#555;
width:100%;
}
.vcc_otvet {
color:#555;
padding: 5px 5px 5px 5px;
background: #fff;
border: 1px solid #60bd5c;
width:98%;
margin: 10px 0px 10px 0px;
}
.vc_center,
.vcc_otvet {
float:left;
overflow: hidden;
text-align:justify;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
}
.vc_bottom {
clear:left;
text-align:right;
padding: 0px 0px 0px 0px;
}
.post_r {color: #888;}
.red {color: #a71a1a;}
.gren {color: #1da71a;}
.grey {color: #999;}
По всем вопросам обращаться в skype: Qiborg
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: filezZz
- Просмотров : 5940
- Загрузок : 0
- Добавлено: 24.10.2019
- Категория: Другие скрипты
| Всего комментариев: 4 | ||||
|
| ||||





















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837