Главная » Скрипты для uCoz » Каталог файлов » Вид материалов by Mashka
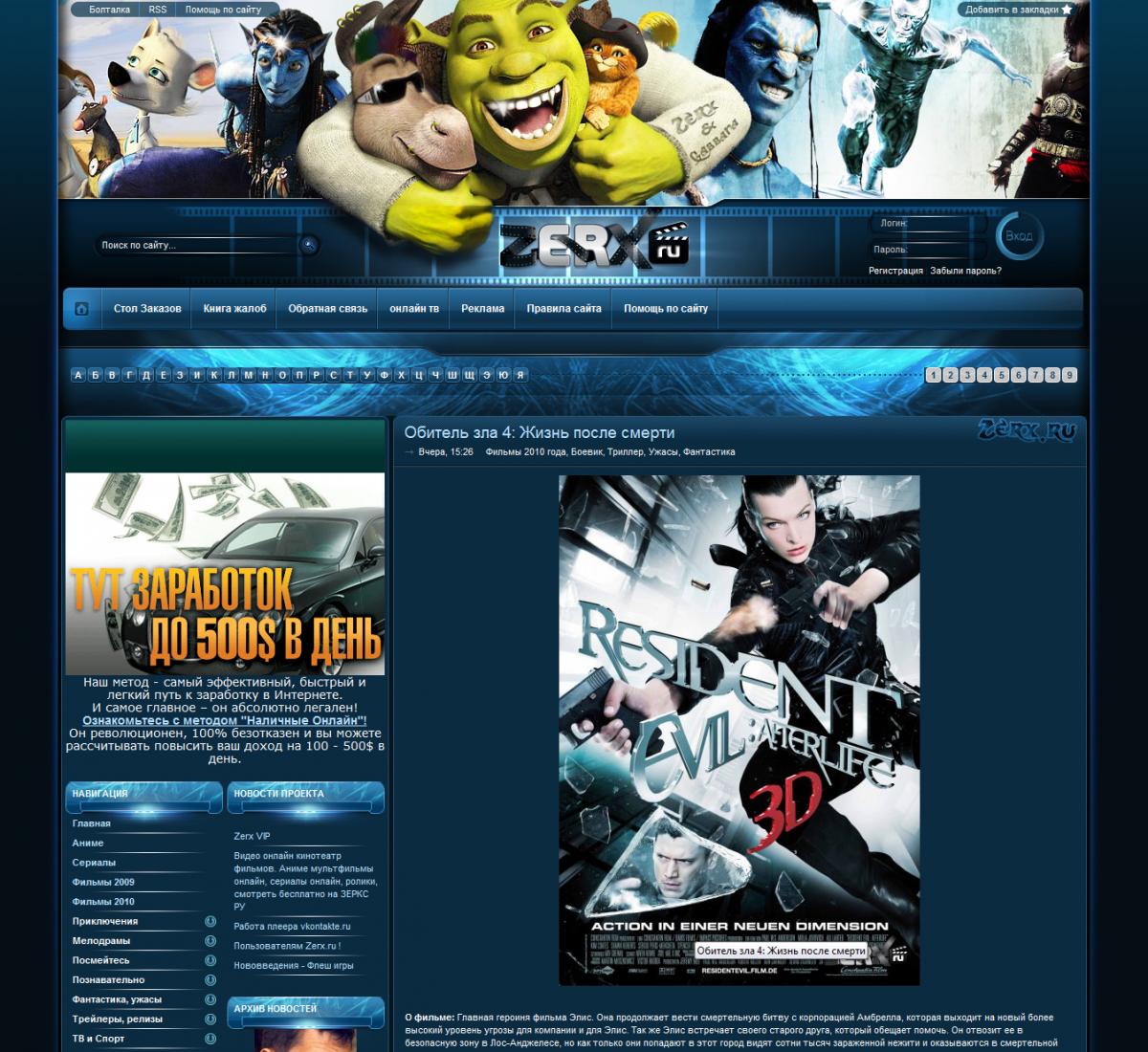
Вид материалов by Mashka
1.Заходим в настройки модуля "Каталог файлов" включаем "Ссылка на источник материала"


2.Заходим в "Замена стандартных надписей"--> Форма добавления модуля "Каталог файлов"--> Заменяем "Ссылка на источник материала" на "Изображение"(Скриншот).

3. Управление дизайном --> Каталог файлов --> Главная страница каталога файлов
И вствляем перед <head>
Code
<script type="text/javascript" src="/highslide.js"></script> <script type="text/javascript">
hs.graphicsDir = 'http://megasoft.3dn.ru/highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.numberOfImagesToPreload = 0;
hs.showCredits = false;
hs.lang = {
loadingText : 'Загрузка...',
fullExpandTitle : 'Развернуть до полного размера',
restoreTitle : 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения',
focusTitle : 'Сфокусировать',
loadingTitle : 'Нажмите для отмены'
};
hs.allowSizeReduction = false;
</script>
hs.graphicsDir = 'http://megasoft.3dn.ru/highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.numberOfImagesToPreload = 0;
hs.showCredits = false;
hs.lang = {
loadingText : 'Загрузка...',
fullExpandTitle : 'Развернуть до полного размера',
restoreTitle : 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения',
focusTitle : 'Сфокусировать',
loadingTitle : 'Нажмите для отмены'
};
hs.allowSizeReduction = false;
</script>
4.Скачиваем архив http://letitbit.net/download/9942.e9f5fd88567f7f31bcbaf1b70/JS.rar.html
кидаем файлы из него в файловый менеджер сайта.
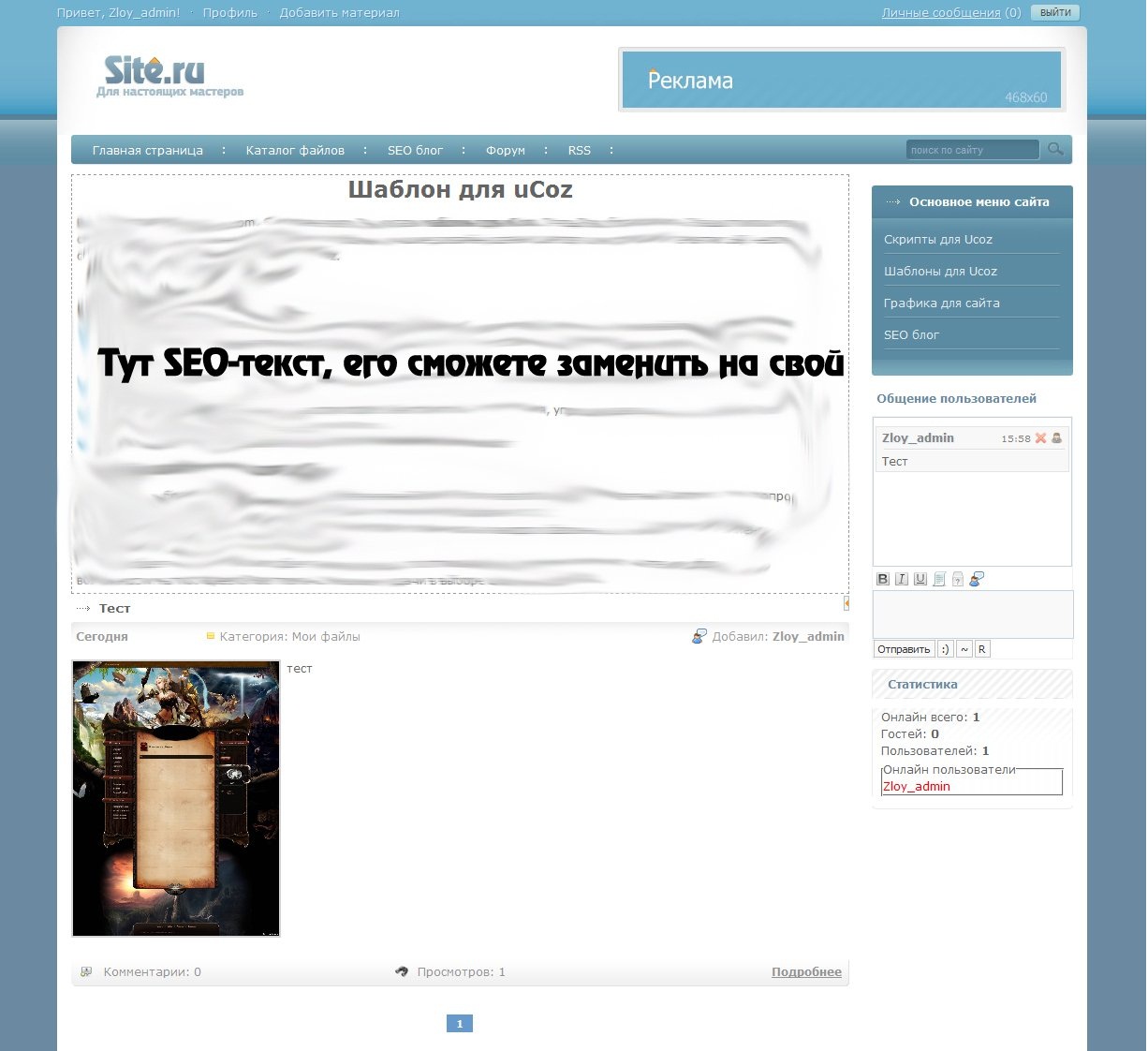
5.Управление дизайном-->Каталог файлов-->Вид материалов:
Code
<table style="border: 1px solid rgb(90, 38, 38); background: transparent url(http://i020.radikal.ru/0910/02/dd7999835302.png) repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" border="0" cellpadding="0" cellspacing="0" height="23" width="100%">
<tbody><tr><td style="text-align: left;font-size: 10px; padding-left: 10px; " align="center" width="100%"><span style="color: red; font-weight: bold; "><span style="color: rgb(255, 255, 255);"><span style="font-size: 10pt;"><a href="../$ENTRY_URL$">$TITLE$</a></span> </span></span></td></tr></tbody></table>
<table class="eBlock" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="">
<br></td></tr><tr><td style="" align="center">
<table class="eBlock" border="0" cellpadding="1" cellspacing="0" width="100%"><tbody><tr><td style="">
<table style="" border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody><tr><td colspan="2" style="" align="left">
<div style="float: right;">
<?if($USERNAME$)?><span style="font-weight: bold; ">Автор:</span> <a title="Автор новости $USERNAME$" href="../$PROFILE_URL$">$USERNAME$</a><?endif?> | <?if($CATEGORY_NAME$)?><span style="font-weight: bold; ">Категория:</span> <a title="Категория : $CATEGORY_NAME$" href="../$CATEGORY_URL$">$CATEGORY_NAME$</a><?else?>Категории нет<?endif?>
</div>
</td>
</tr>
</tbody></table><table style="text-align: left; width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="vertical-align: top; width: 150px;"><div style="border: 1px solid rgb(196, 196, 196); padding: 5px; background: rgb(250, 250, 250) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
<?if($SOURCE_URL$)?><a href="$SOURCE_URL$" onclick="return hs.expand(this)"><img src="../$SOURCE_URL$" width="150"></a><?else?><img src="http://s09.radikal.ru/i182/0910/f7/a08b7e7dc577.jpg" width="150"><?endif?>
</div></td>
<td style="padding: 5px; vertical-align: top;">$MESSAGE$</td>
</tr>
</tbody></table>
<br>
Просмотров: $READS$ | <?if($MODER_PANEL$)?><?endif?> $MODER_PANEL$ Комментарии($COMMENTS_NUM$) | <a href="../$ENTRY_URL$">Подробнее/Cкачать</a>
</td></tr></tbody></table>
</td></tr></tbody></table>
<tbody><tr><td style="text-align: left;font-size: 10px; padding-left: 10px; " align="center" width="100%"><span style="color: red; font-weight: bold; "><span style="color: rgb(255, 255, 255);"><span style="font-size: 10pt;"><a href="../$ENTRY_URL$">$TITLE$</a></span> </span></span></td></tr></tbody></table>
<table class="eBlock" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="">
<br></td></tr><tr><td style="" align="center">
<table class="eBlock" border="0" cellpadding="1" cellspacing="0" width="100%"><tbody><tr><td style="">
<table style="" border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody><tr><td colspan="2" style="" align="left">
<div style="float: right;">
<?if($USERNAME$)?><span style="font-weight: bold; ">Автор:</span> <a title="Автор новости $USERNAME$" href="../$PROFILE_URL$">$USERNAME$</a><?endif?> | <?if($CATEGORY_NAME$)?><span style="font-weight: bold; ">Категория:</span> <a title="Категория : $CATEGORY_NAME$" href="../$CATEGORY_URL$">$CATEGORY_NAME$</a><?else?>Категории нет<?endif?>
</div>
</td>
</tr>
</tbody></table><table style="text-align: left; width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="vertical-align: top; width: 150px;"><div style="border: 1px solid rgb(196, 196, 196); padding: 5px; background: rgb(250, 250, 250) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
<?if($SOURCE_URL$)?><a href="$SOURCE_URL$" onclick="return hs.expand(this)"><img src="../$SOURCE_URL$" width="150"></a><?else?><img src="http://s09.radikal.ru/i182/0910/f7/a08b7e7dc577.jpg" width="150"><?endif?>
</div></td>
<td style="padding: 5px; vertical-align: top;">$MESSAGE$</td>
</tr>
</tbody></table>
<br>
Просмотров: $READS$ | <?if($MODER_PANEL$)?><?endif?> $MODER_PANEL$ Комментарии($COMMENTS_NUM$) | <a href="../$ENTRY_URL$">Подробнее/Cкачать</a>
</td></tr></tbody></table>
</td></tr></tbody></table>
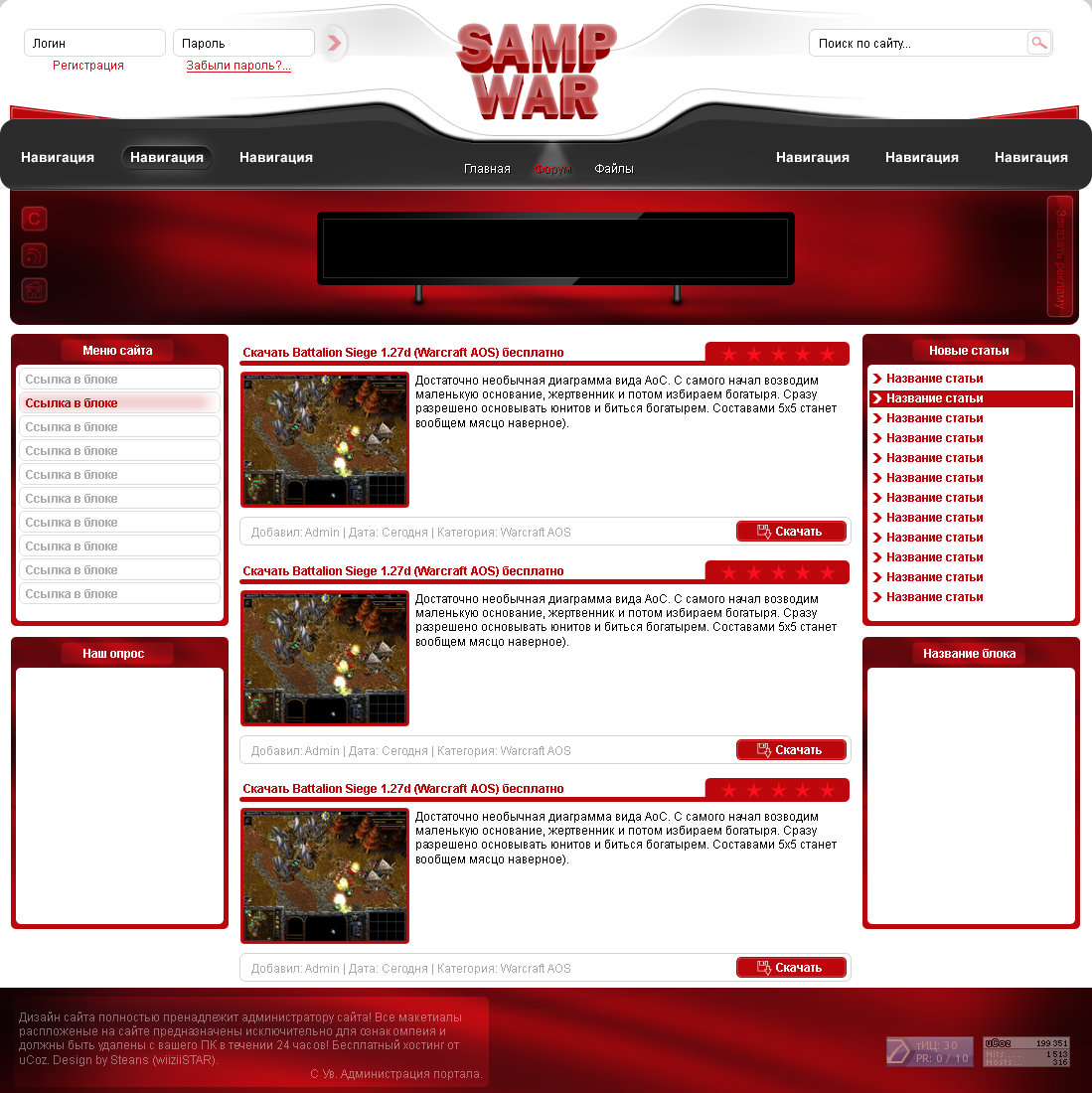
Пример:


Вот и все 
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: Mashka
- Просмотров : 3685
- Загрузок : 0
- Добавлено: 03.11.2019
- Категория: Каталог файлов
| Всего комментариев: 2 | |
|
| |




















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837