Главная » Скрипты для uCoz » Каталог статей » Статус со смайлом настроения
Статус со смайлом настроения
·
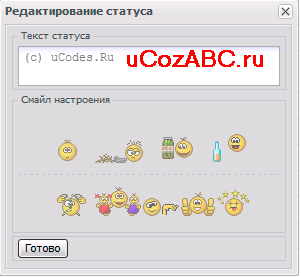
С помощью данного скрипта, любой пользователь сможет установить свой собственный статус, при этом выбрав смайл настроения.

Обязательно: Убрать модерацию материалов для группы "Пользователи".
Для того, чтобы все могли удалять свои статусы, в настройках прав групп нужно активировать всем галочку Удалять свои материалы.
Последние темы на форуме:
Теги: КАТАЛОГ СТАТЕЙ, со, настроения, статус, смайлом
* Удаление своих статусов
* История статусов
* Смайл настроения
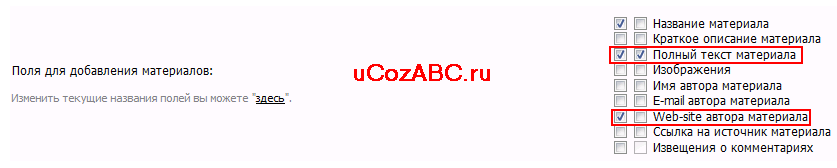
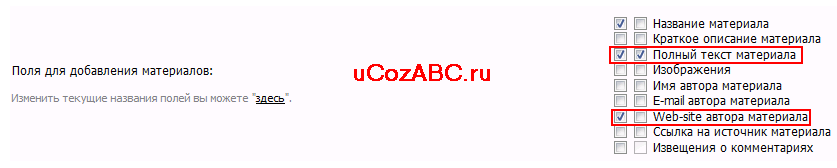
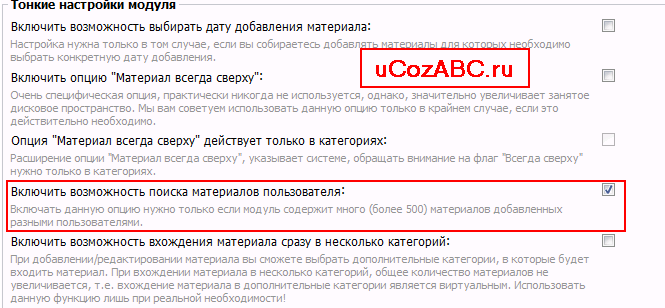
Для начала активируем модуль "Каталог статей", добавляем одну любую категорию и настраиваем по скринам:


Далее на персональной странице найдите код:
Code
<?if($_NAME$)?>
<div id="block5" class="udtb"><div class="udtlb">Имя:</div> $_NAME$ <?if($_GENDER_NAME$)?>[ $_GENDER_NAME$ ]<?endif?></div>
<?endif?>
<div id="block5" class="udtb"><div class="udtlb">Имя:</div> $_NAME$ <?if($_GENDER_NAME$)?>[ $_GENDER_NAME$ ]<?endif?></div>
<?endif?>
И после него вставляем:
Code
<div id="block5" class="udtb"><div class="udtlb">Личный статус:</div><?if($_PUBL_ENTRIES$)?><span id="statusent">...</span><?else?><span id="ssq8">Статус не установлен...</span><?endif?> <span style="margin-left:10px;"><?if($USER_ID$=$_USER_ID$)?><a href="javascript://" onclick="cstat()"><u>Редактировать</u></a> | <?else?><?endif?> <a href="javascript://" onclick="histstatus()">История статусов</a></span><input id="spole" type="hidden"></div>
<script type="text/javascript">
function cstat() {
new _uWnd('statch','Редактирование статуса',300,150,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0,oncontent:function(){$('.ustatsmile').click(function() {$('.ustatsmile').css('opacity','.5'); $(this).css('opacity','1')});$('.ustatsmile').click(function() {$('#spole').val($(this).attr('src'))});}}, '<fieldset><legend>Текст статуса<span id="lllll"></span></legend><textarea id="statusmessage"></textarea></fieldset><fieldset><legend>Смайл настроения</legend><center><img src="http://ucodes.ru/images/statussmile/viannen_29.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/viannen_57.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/viannen_42.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_drink.gif" class="ustatsmile"></center><hr><center><img src="http://ucodes.ru/images/statussmile/viannen_63.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/viannen_67.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_ghey.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_doubleup.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_out_cold.gif" class="ustatsmile"></center><br></fieldset><fieldset><div style="float:left"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on"><a href="javascript://" onclick="statok()">Готово</a> </div> </td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></fieldset>' )
};
function histstatus() {
<?if($_PUBL_ENTRIES$)?>new _uWnd('histstat','История статусов',400,150,{align:0,shadow:0,close:1,autosize:1,maxh:400,minh:200,resize:0,oncontent:function() {$('#statusenth').load('$_PUBL_ACTIVITY_URL$ .statusoutvalh');}}, $("#hs").html() )<?else?>_uWnd.alert('<font color="red">История статусов пуста...</font>')<?endif?>
};
function statok() {
$('#lllll').html(' - <u>Пожалуйста, подождите...</u>')
$.get('/publ/0-0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/publ/', {a: '12',jkd428: '1',jkd498: '1',ocat: '1',brief: $('#statusmessage').val(),message: $('#statusmessage').val(),asite: $('#spole').val(),ssid: ssid },
function(serverout){
if($(serverout).text().indexOf('успешно')!=-1){$('#lllll').html(' - <font color="blue">Статус успешно применён</font>');$('#statusent').load('$_PUBL_ACTIVITY_URL$ .statusoutval:first');location.reload()}
else {$('#lllll').html(' - <font color="red"><b>!</b> error</font>')}
});
});
}
$('#statusent').load('$_PUBL_ACTIVITY_URL$ .statusoutval:first');
</script>
<div id="hs" style="display:none;">
<div id="statusenth"></div>
</div>
<style>
#statusmessage{width:100%;height:40px;color:grey;}
.ustatsmile{cursor:pointer;opacity:0.5}
</style>
<script type="text/javascript">
function cstat() {
new _uWnd('statch','Редактирование статуса',300,150,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0,oncontent:function(){$('.ustatsmile').click(function() {$('.ustatsmile').css('opacity','.5'); $(this).css('opacity','1')});$('.ustatsmile').click(function() {$('#spole').val($(this).attr('src'))});}}, '<fieldset><legend>Текст статуса<span id="lllll"></span></legend><textarea id="statusmessage"></textarea></fieldset><fieldset><legend>Смайл настроения</legend><center><img src="http://ucodes.ru/images/statussmile/viannen_29.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/viannen_57.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/viannen_42.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_drink.gif" class="ustatsmile"></center><hr><center><img src="http://ucodes.ru/images/statussmile/viannen_63.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/viannen_67.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_ghey.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_doubleup.gif" class="ustatsmile"><img src="http://ucodes.ru/images/statussmile/JC_out_cold.gif" class="ustatsmile"></center><br></fieldset><fieldset><div style="float:left"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on"><a href="javascript://" onclick="statok()">Готово</a> </div> </td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></fieldset>' )
};
function histstatus() {
<?if($_PUBL_ENTRIES$)?>new _uWnd('histstat','История статусов',400,150,{align:0,shadow:0,close:1,autosize:1,maxh:400,minh:200,resize:0,oncontent:function() {$('#statusenth').load('$_PUBL_ACTIVITY_URL$ .statusoutvalh');}}, $("#hs").html() )<?else?>_uWnd.alert('<font color="red">История статусов пуста...</font>')<?endif?>
};
function statok() {
$('#lllll').html(' - <u>Пожалуйста, подождите...</u>')
$.get('/publ/0-0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/publ/', {a: '12',jkd428: '1',jkd498: '1',ocat: '1',brief: $('#statusmessage').val(),message: $('#statusmessage').val(),asite: $('#spole').val(),ssid: ssid },
function(serverout){
if($(serverout).text().indexOf('успешно')!=-1){$('#lllll').html(' - <font color="blue">Статус успешно применён</font>');$('#statusent').load('$_PUBL_ACTIVITY_URL$ .statusoutval:first');location.reload()}
else {$('#lllll').html(' - <font color="red"><b>!</b> error</font>')}
});
});
}
$('#statusent').load('$_PUBL_ACTIVITY_URL$ .statusoutval:first');
</script>
<div id="hs" style="display:none;">
<div id="statusenth"></div>
</div>
<style>
#statusmessage{width:100%;height:40px;color:grey;}
.ustatsmile{cursor:pointer;opacity:0.5}
</style>
Обязательно: Убрать модерацию материалов для группы "Пользователи".
Для того, чтобы все могли удалять свои статусы, в настройках прав групп нужно активировать всем галочку Удалять свои материалы.
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
Теги: КАТАЛОГ СТАТЕЙ, со, настроения, статус, смайлом
- Добавил: Воробей
- Просмотров : 4485
- Загрузок : 0
- Добавлено: 24.10.2019
- Категория: Каталог статей
| Всего комментариев: 0 | |



















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837